(Fragment) Shaders
Here you'll find links to several fragment shaders I've written. Click an image to run one in full screen, or the source link to view on Shadertoy with source. Note: these are all tested working on a GTX660 with a first-gen i3 CPU, but some tax it to the limit. Others run just fine on a Lenovo x200. Click with care.
An island with a rock. The first raymarcher of mine to feature independent shading models
per material. I'm really glad with how the sand and water turned out.
[with source]
The big thing I learned from this one was how to ID each object in the distance function
so I could texture them independently.
[with source]
All art in this one is stored within the shader source as calls to a function that serves
as a binary search of its parameters.
[with source]
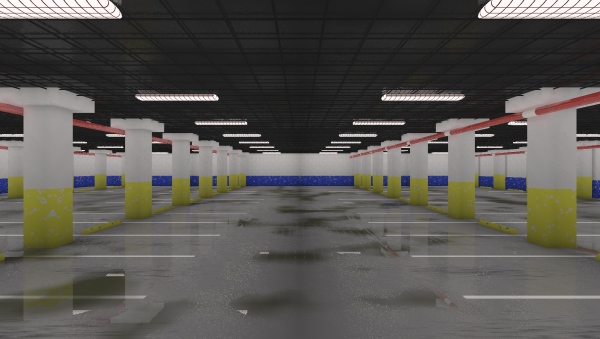
This is the camera system I used in Parking Garage, The Skies Are Boxes, and Round Rock Island.
It's just Bezier curves.
[with source]
[camera article]
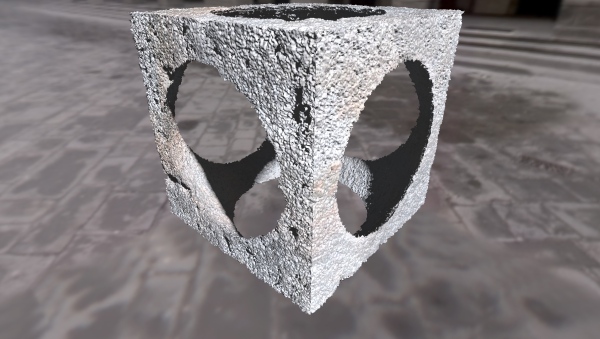
One day I found that I really wanted to make something with floating cubes. This uses a
bespoke global illumination system that really only works because everything is either
one voxel away, or not close at all.
[with source]
[gi article]
[ao article]
This was the original direction I was going with what eventually became Round Rock Island.
I just didn't like how the beach was very, very, linear.
[with source]
Shadertoy recently implemented a multi-framebuffer system, where each framebuffer
isn't glClear()'d each frame. That means one can store stuff in 'em between frames!
The source is definitely the cool part to this shader.
[with source]
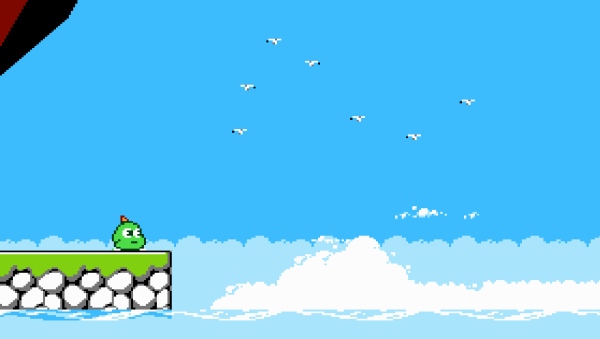
A simple application of being able to store stuff in framebuffers. WASD to aim, space to fire.
[with source]
Another application of storing state in framebuffers. WASD to move, mouse to look around.
[with source]
What if you modulated the distance function along its surface normal based on a noise function?
[with source]
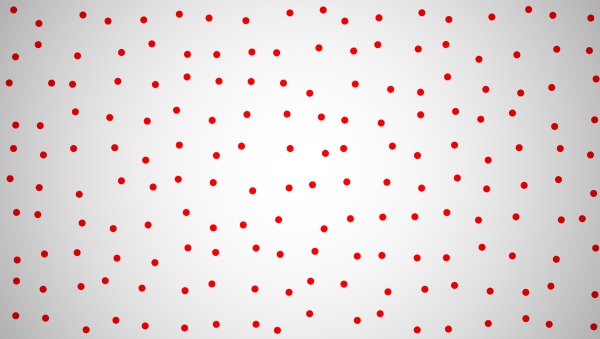
Floor() is an excellent function. It gives you cohesive values within a region to feed a random function.
Here's an illustration.
[with source]
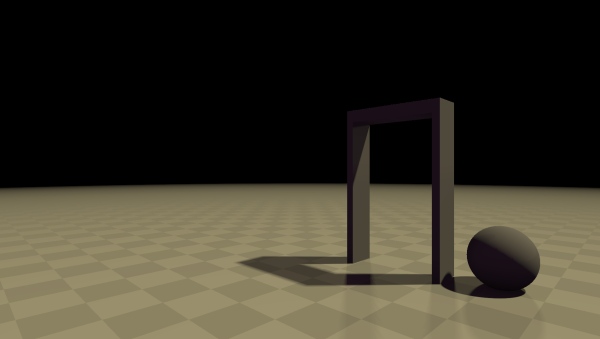
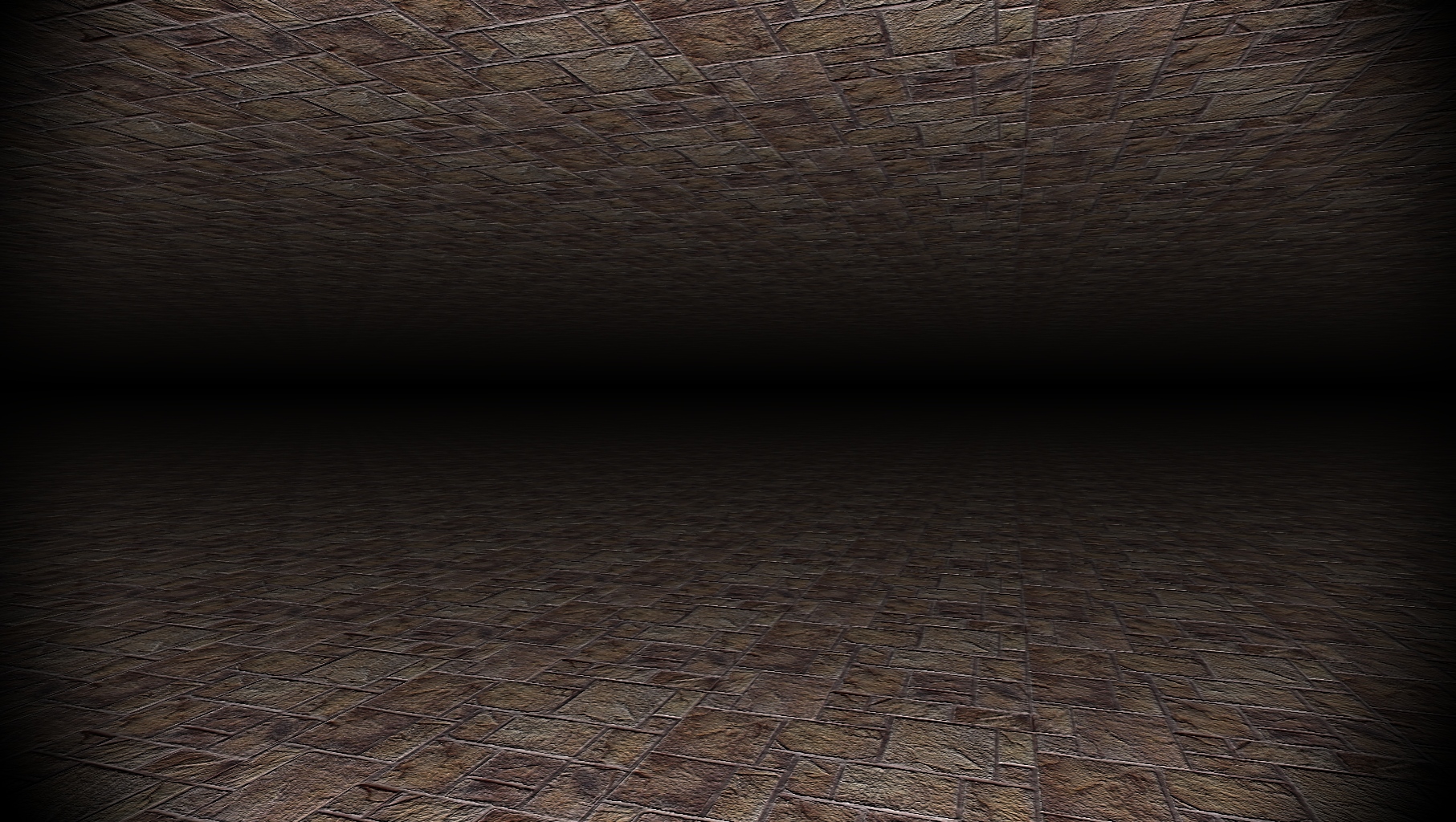
I'm an alumni of Computer Science House at RIT. I made this while I was there to
get a handle on fixed step marching and transparent objects in raymarching.
[with source]
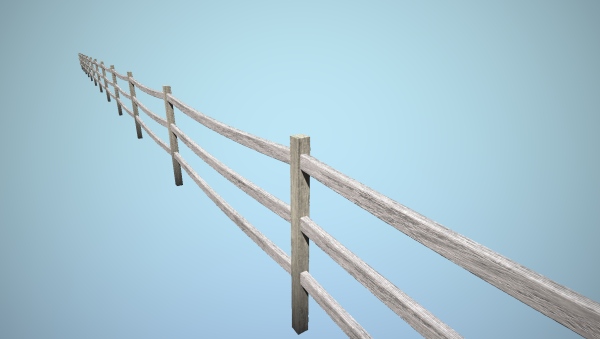
I grew bored in linear algebra one day and made a per-pixel implementation of
Wu's Antialiased line algorithm.
[with source]